快递100API接口服务
1. 如何注册企业账号
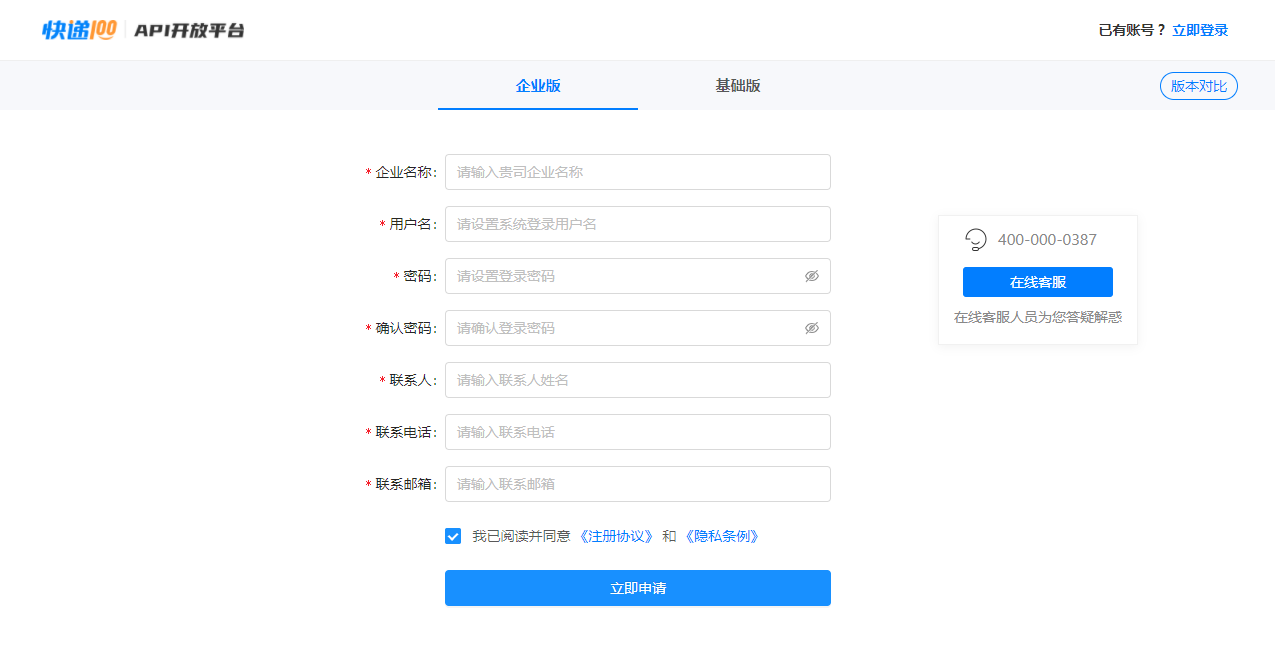
点击页面右上角【注册】按钮,在注册页面完善基本信息,成功提交后,即可注册成功。

2. 运单的定义
快递100的运单,包含了快递公司编码和快递单号两个字段,不是特指数字构成的快递单号。
3. 授权参数获取
请进入企业管理后台——我的信息——企业信息获取对应授权参数。
请注意:不同接口所需要的授权参数不同,具体见对应接口的技术文档。
4. 请问如何查询接口调用记录?
在企业管理后台各接口菜单下-数据明细,可以查询到接口调用记录。
5.企业助手小程序
扫码打开企业助手小程序实时关注账号的所有信息